IE8対応の時代は終わった

今回の記事は、ウェブ開発に関わる人間なら誰もがずっと悩まされてきたあの問題児、天敵、諸悪の根源であるInternet Explorer(以下IEと表記)の傾向と対策についてです。
言うまでもなく日本で大人気のブラウザですが、世界的にほとんどの国ではChromeが一番人気で、IEが大好きなのは日本と韓国くらいなものです。
マイクロソフトは既にIEの開発を終了しており、Windows 10からは新しくMicrosoft Edgeなるブラウザが搭載されています。また2016年1月13日以降は、各Windows OSでのIEは最新版のみがサポートされることになりました。例えばVistaだとIE9のみが、Windows7だとIE11のみがサポートされます。
サポートが終わる=脆弱性が発見されてもセキュリティパッチが提供されない、ということであり、もう古いIE使うんだったらいくら情報漏れてもシステム乗っ取られても責任取らないよ!ということです。
つまりIE8以下は2016年のお正月過ぎにお亡くなりになるということです。
こうした背景もあってか、日本でもIE8はそろそろ虫の息で、ついに姿を消しそうな予感があります(2015年8月〜10月の統計だと2%足らずになった!)。
長年そのユニークな仕様によるおかしな挙動やバグに悩まされてきた我々ウェブ開発者にとっては大変喜ばしいことで、ここは盛大に祝杯をあげたいところです。
ただし!まだまだ一部の日本人はとっくにサポート切れになったWindows XPを愛していますし、たとえ愛が冷めても簡単に離れられないのが日本企業です(コストも時間もかかるから)。統計上では数パーセントでも、まだまだ私の実感としてWindows XPの「最新ブラウザ」たるIE8をメインに使っている企業は少なくないのです。
そこで我々ウェブ制作者は悩みます。何も考えずにウェブサイトを作りあげると、IE8では見事にぶっ壊れます。でもHTML5とかCSS3とか使いたい…。脆弱性やバグを多く抱え、最新技術に対応していないIE8への対応をどうしたものか。
今まで散々してきたことですが、対応させる方法は幾つかあります。
- JavaScriptを駆使して無理やり対応させる
まずはドーピングみたいな方法から。HTML5のタグを認識させるhtml5shiv.js、レスポンシブデザインに必要なメディアクエリを使えるようにするrespond.js、CSS3の機能を実現させるCSS PIEなどなど。デメリットはもちろん処理が重くなることです。またCSS PIEに関しては上手く適用されないケースもあり、使い勝手は良くないです。 - プログレッシブ・エンハンスメント
何やら電気工学みたいなかっこいいタイトルですが、要するに「コンテンツさえ見られれば、装飾とか機能とかは対応してるブラウザだけでいいじゃん」という考え方です。基本的に真っ当な意見だとは思いますが、何しろIE8以下はバグが多いので「コンテンツさえ見られれば」のところが一筋縄では行かないことも多々あります。最新技術が使えずいろんな工夫が必要になることも。たかだかシェア数パーセントの古いブラウザ向け対応で開発コストがかさんでしまうのは、合理的とは言えません。 - IE8以下の人には帰ってもらう
ブラウザ判定で振り分けてリダイレクトさせ、そんな骨董ブラウザじゃ見れないよと警告を出します。見たけりゃChromeを使えと脅しても良いかもしれません。対応とは言えないじゃないかという声が聞こえてきそうですが、我々ウェブ制作者には「危険で使い物にならないブラウザを駆逐する」という使命があります。少なくとも当社にはあるのです。
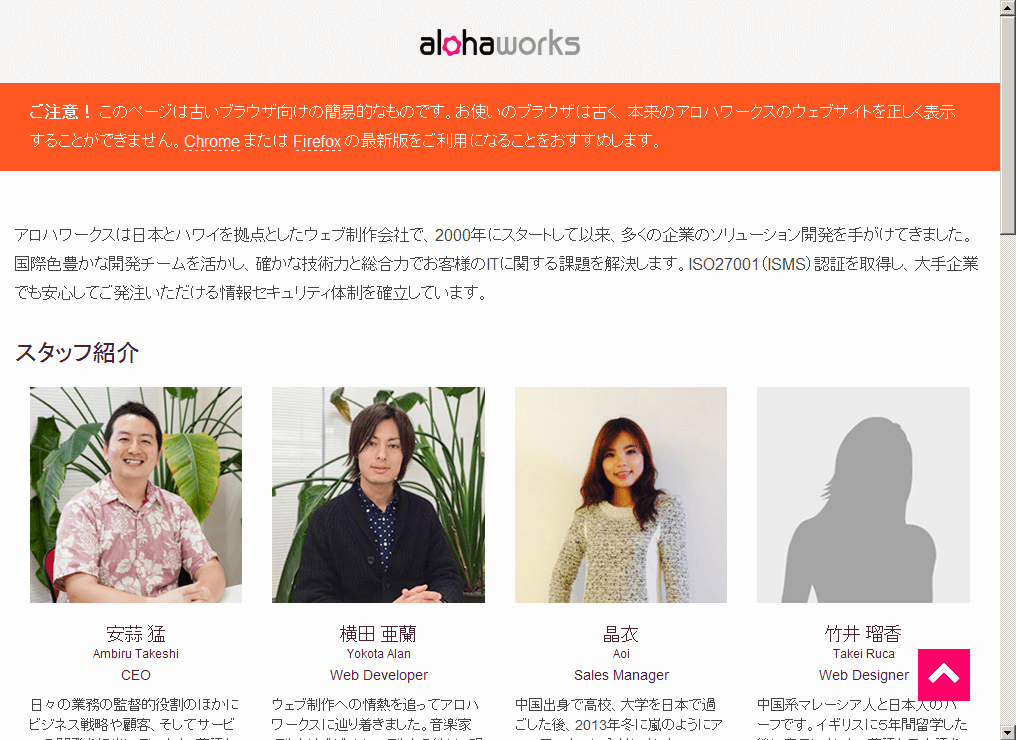
さて、アロハワークスのウェブサイト(本サイト)では危うく#3の方法をとるところでしたが、良心の呵責(と社長)が咎めたので、「古いブラウザを判別した上で、警告だけでなく専用の簡易的なコンテンツを表示させる」ことにしました。これで、古いブラウザは使わないほうが良いという啓蒙をしつつ、不幸にも未だIE8を使い続けているような方々にも配慮することができます。
今回はPHPを使ってブラウザを特定します。HTMLを読み込む前の箇所に
<?php ... ?>を置いて、中に以下のコードを書いていきましょう。
まずはgetenv関数でユーザエージェント文字列を取得します。
$agent = getenv( "HTTP_USER_AGENT" );次にstrstr関数で、問題児の名前「MSIE 8.0」が含まれるかどうかを判定し、header関数でリダイレクトさせます。今回は https://alohaworks.jp/for_legacy_browsers/ というページを用意しました。
if(strstr($agent,"MSIE 8.0")){
header('Location: https://alohaworks.jp/for_legacy_browsers/');
exit;
}さあ、これで困ったちゃんなIE8にも、大人の対応を示すことができました。冒頭の画像はIE8でアロハワークスのサイトを開いた場合のキャプチャーです。気になる方は絶滅危惧種なIE7、たぶん絶滅したIE6についても同様に判定させたら良いかもしれませんね。
CSSフレームワーク最大手のTwitter Bootstrap 4.0でも対応を外されたIE8。レガシーブラウザへの対応が不要になる日も近いです。